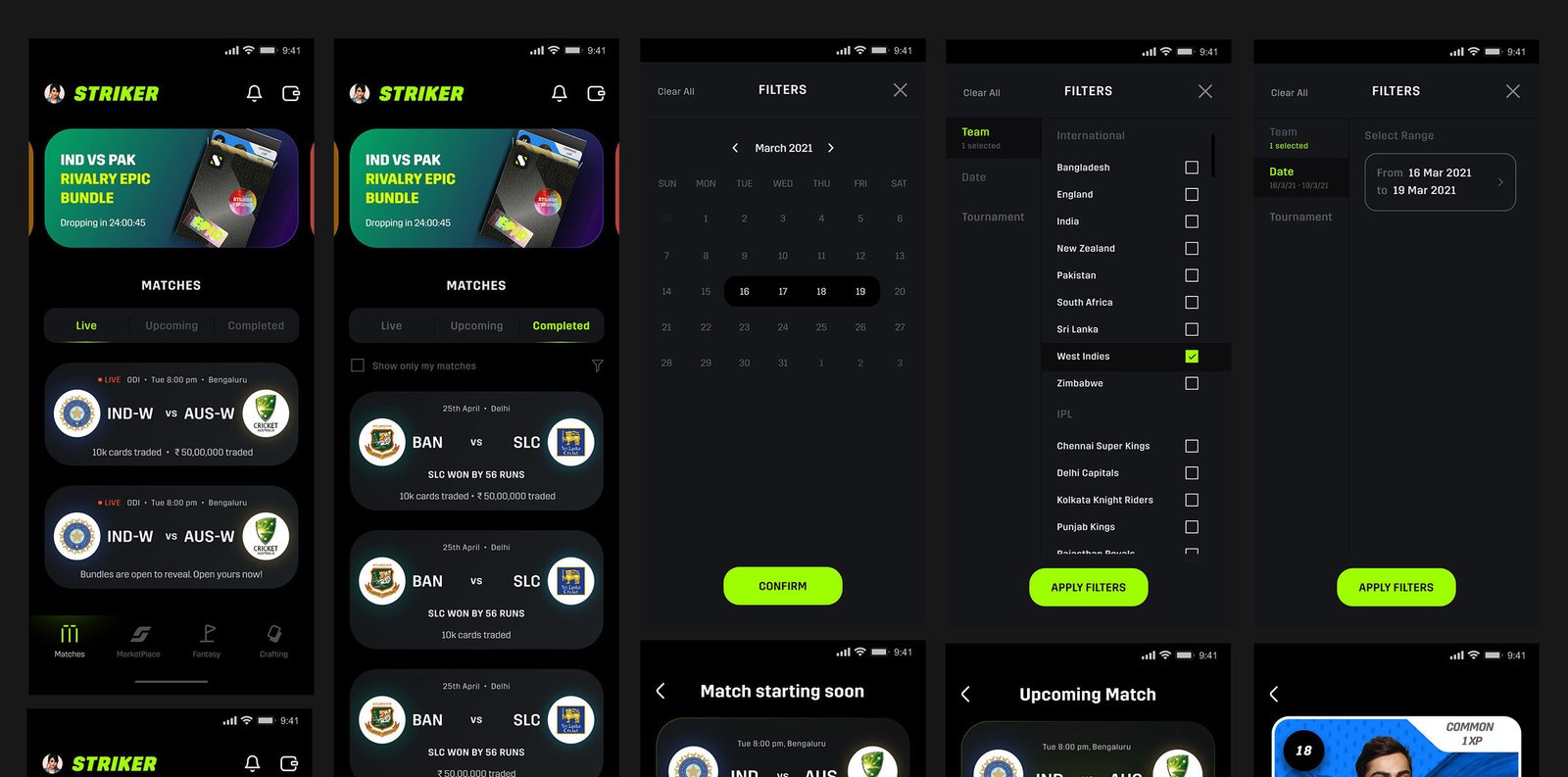
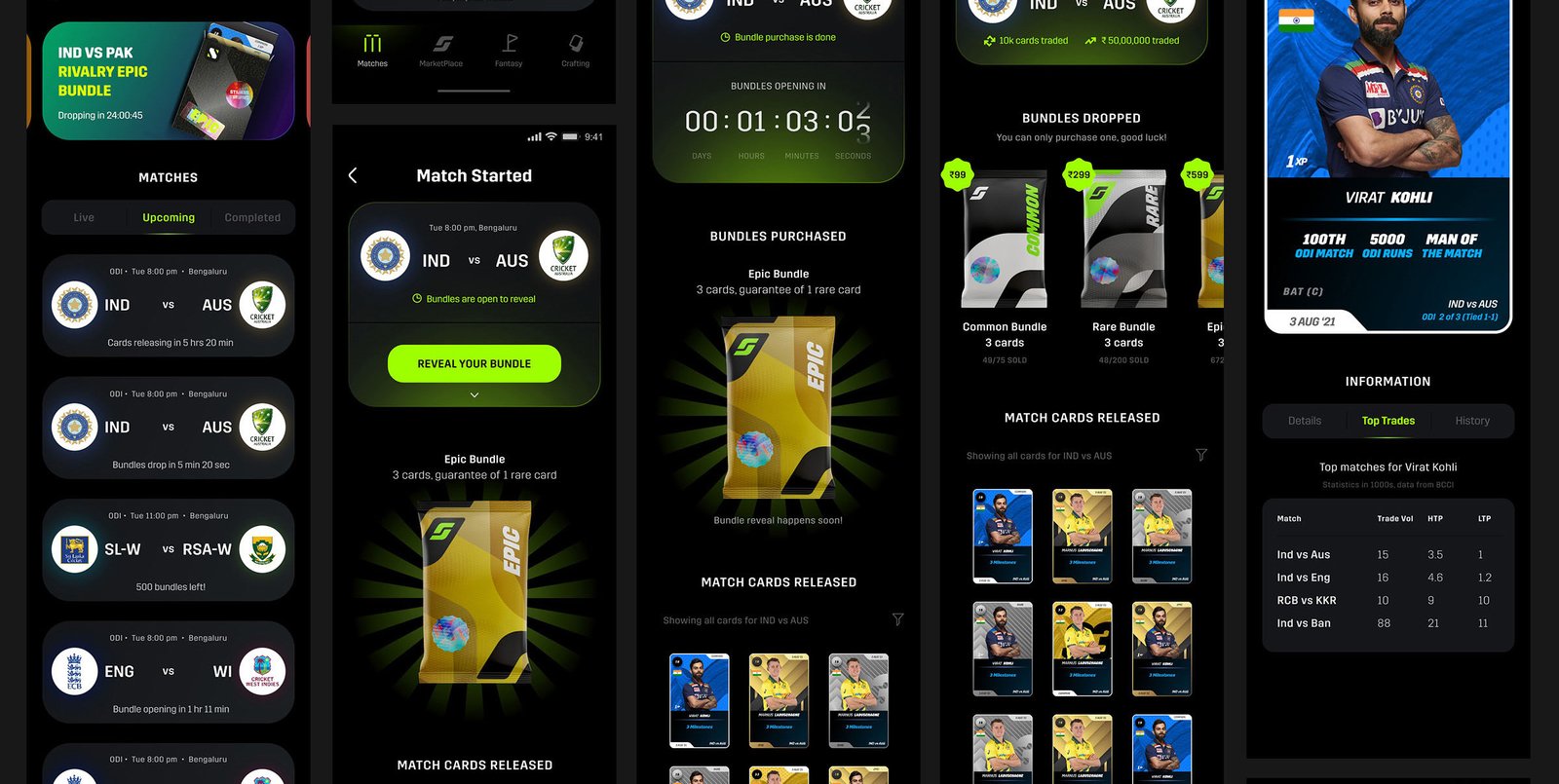
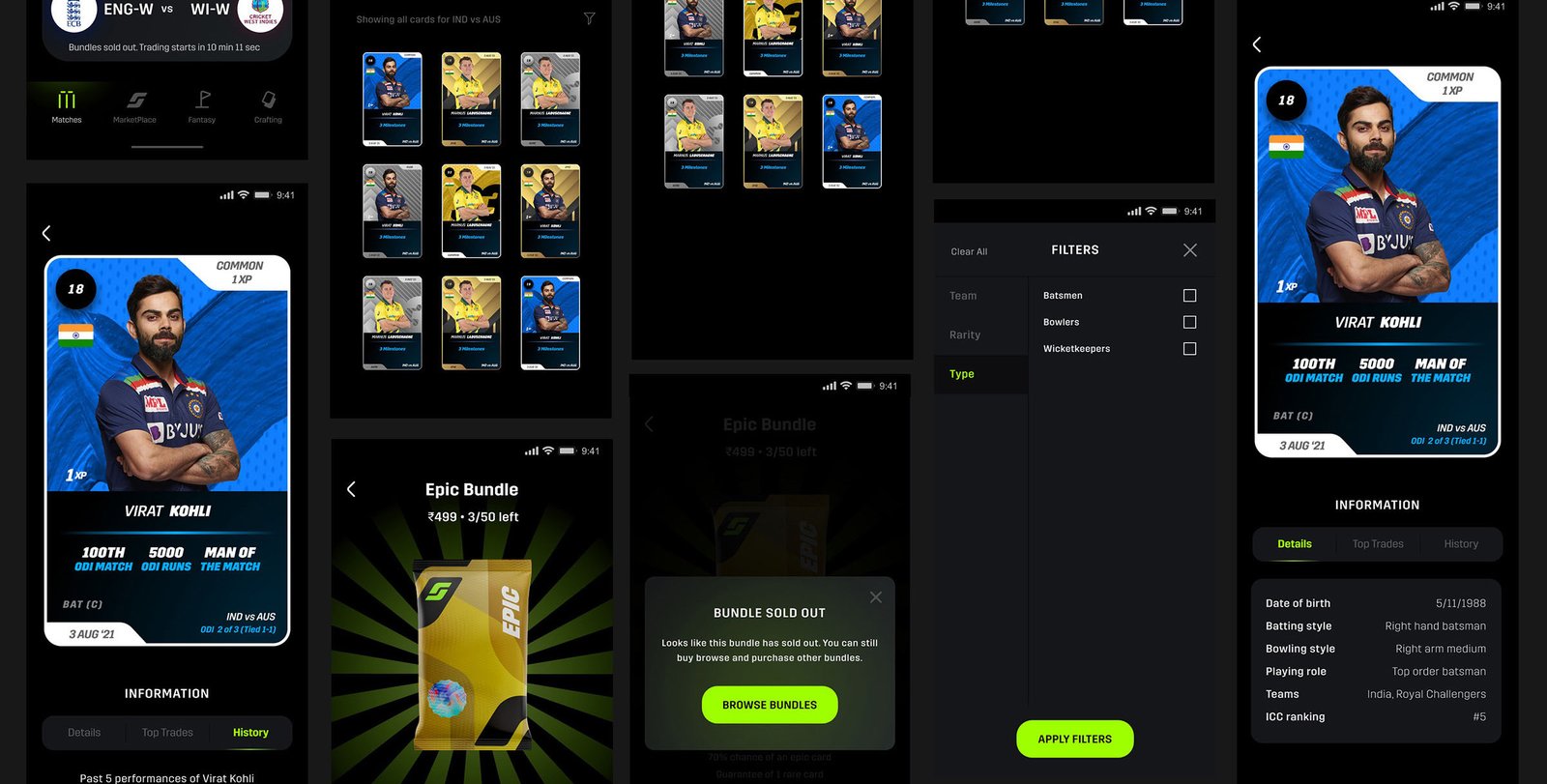
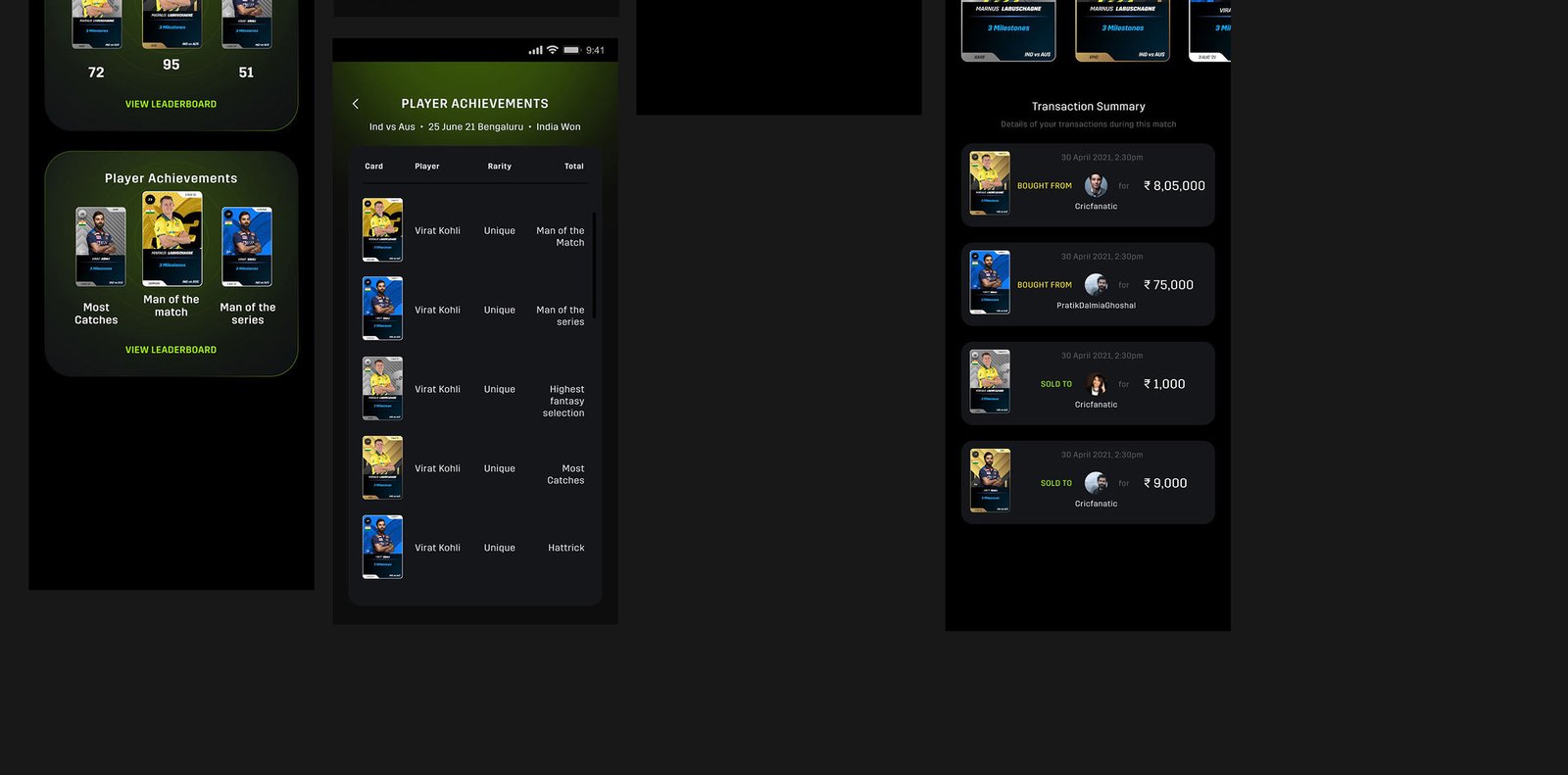
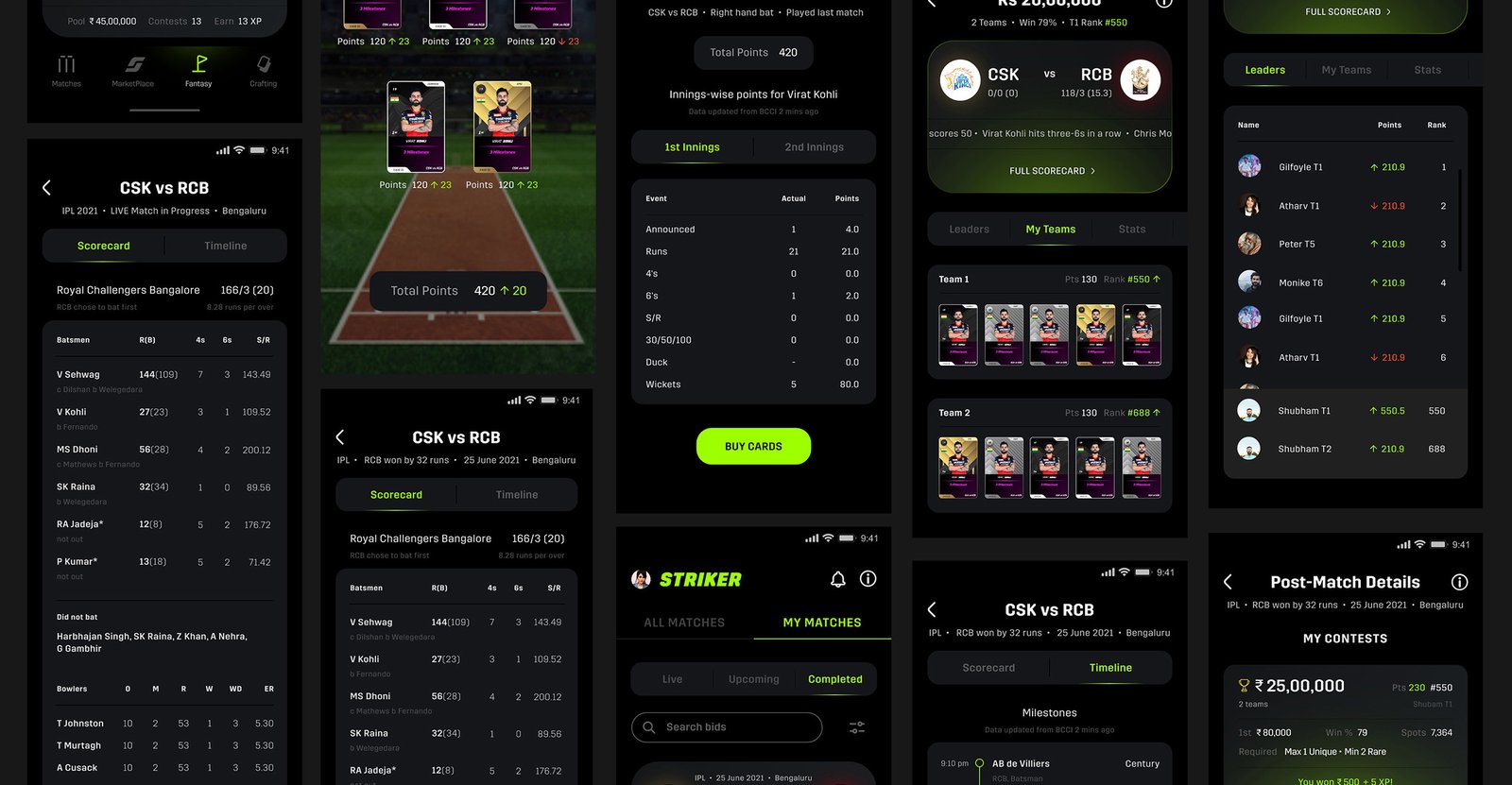
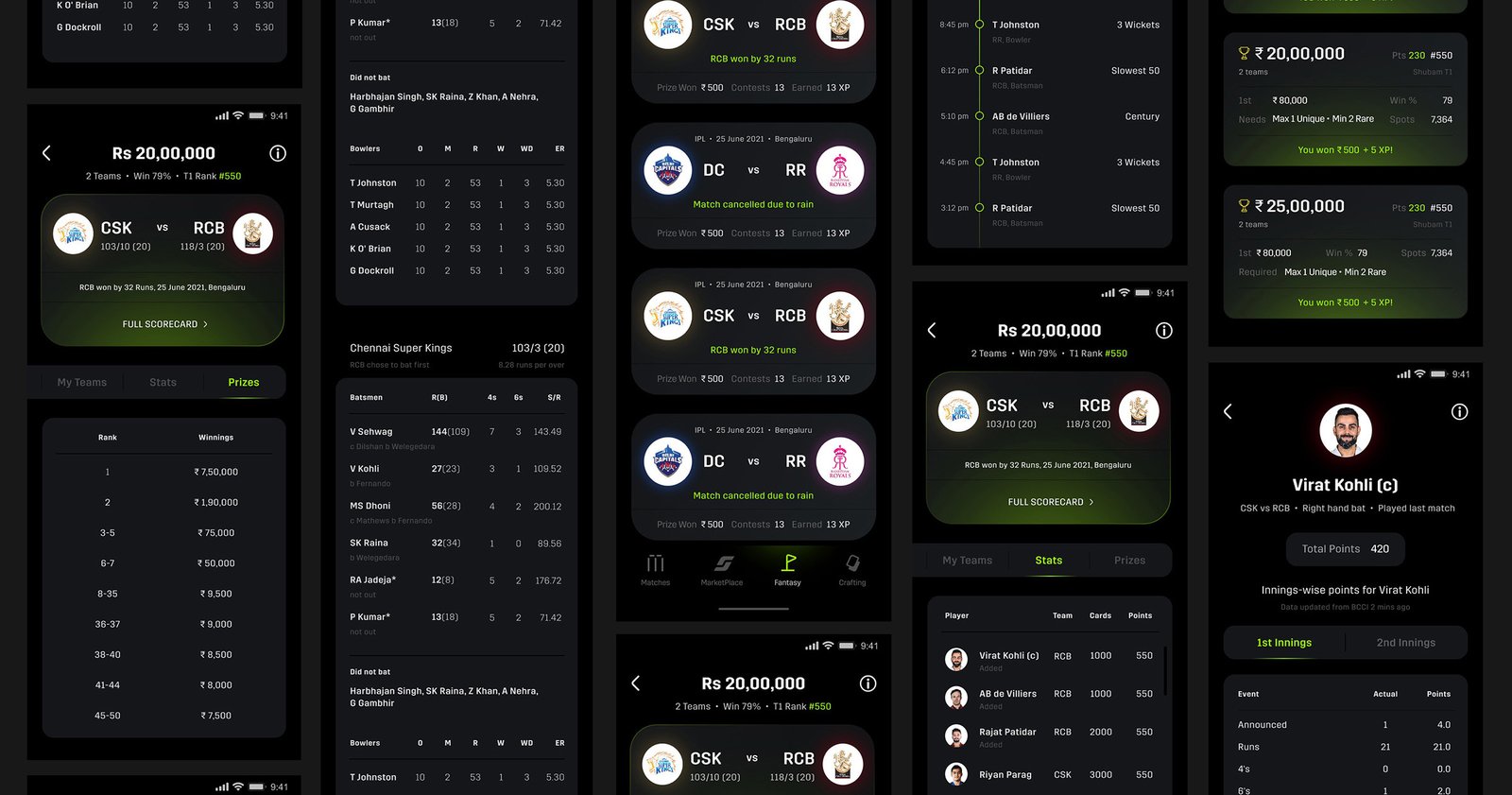
Striker is a card collection game that allows you to own cards from various matches of cricket and other sports. You purchase packs, collect cards and trade them to build the best card collection out there. The cards increase or decrease in their value depending on the players performance in the real world match. The product is owned and managed by MPL Gaming.
We worked closely with the Striker product team to design the UX, UI, various product elements, card designs, branding and motion design.